Picture this: You’re interested in making a donation to one of your community’s local animal shelters. There are two in the area and you can’t choose which one to give your donation to, so you decide to learn more about each organization.
You navigate to the first animal shelter’s website. The design of the website is convoluted and confusing. Garish colors and a lack of photos discourage you from exploring the website further, and you quickly click away.
Then you navigate to the second animal shelter’s website. This site has a simple and sleek look, with pictures of the animals the organization is striving to find homes for and the volunteers who care for them. You quickly learn about the history of the organization and its vision for cats and dogs in need in your area. Because you feel an emotional connection with the second organization and its mission, you click through to its donation page and submit your gift.
This hypothetical situation represents the reality of modern digital marketing that nonprofits face: Without a well-designed website that helps you connect emotionally with donors, volunteers, and other interested community members, you can potentially lose out on critical donations and engagement your nonprofit needs to move its mission forward.
However, with a CMS built with nonprofits’ needs in mind, you can successfully create an excellent nonprofit website that is both emotionally evocative and useful for your constituents. You’ll also need a little knowledge of web design best practices. In this post, we’ll go over four tips that will help you kickstart your web design journey:
-
Use strong visuals.
-
Tell your organization’s story.
-
Write strategic CTAs.
-
Dedicate a portion of your site to donor recognition.
Once you’ve used these tips to optimize your website, you’ll be able to use it as the hub of your online presence. This will empower you to do everything from collecting donor data to sharing impact stories on your organization’s blog. From there, your emotionally evocative design can help lay the foundation for strong donor relationships. Let’s get started.
1. Use strong visuals.
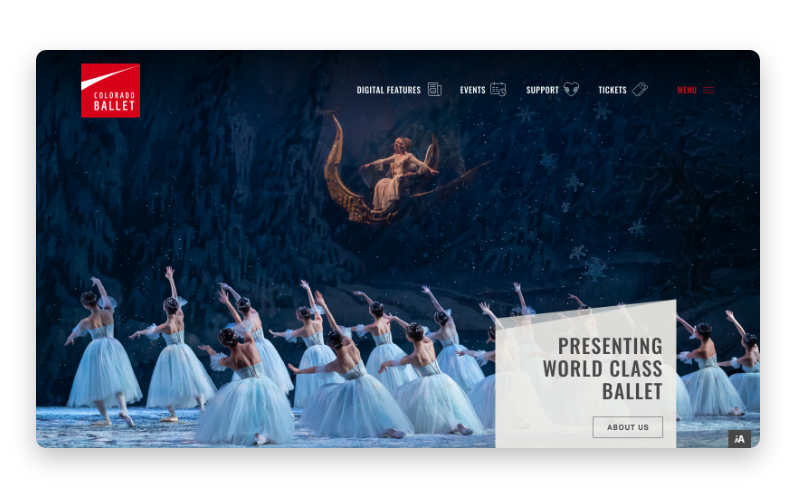
It’s well known that a picture is worth a thousand words, and strong visuals in the right places on your website can be worth even more. When used thoughtfully, images can simultaneously grab your visitors’ attention, evoke emotions, and tell them nearly everything they need to know to form a first impression of your nonprofit.
Of course, “visuals” is a vague term and few photos will carry identical impacts and messages. In fact, poorly chosen visuals can distract from your website’s overall message and user experience. When choosing visuals, consider doing the following:
- Lean in to your visual brand. Visual brand elements help visitors immediately identify your organization, which is essential when marketing online. Create graphic design elements that fit your nonprofit’s brand colors and consider using a filter or color editing tool for otherwise strong photos that don’t quite fit the rest of your page’s color scheme. Ensure your entire website uses your brand imagery. Morweb’s guide to giving Tuesday campaigns specifically emphasizes the importance of branding your donation page for fast-moving, social media-based fundraising campaigns.
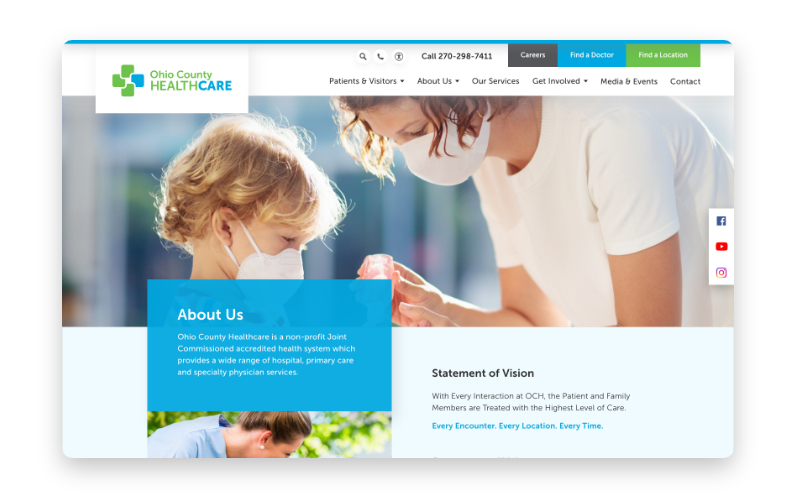
- Use photos of real people. Graphics and illustrations definitely have their place in website design, but people tend to gravitate towards images of real people. Consider using photos of real people to showcase your nonprofit’s work to help visitors get a better sense of your mission’s impact and develop a personal investment in your constituents.
- Add videos to your website. Multimedia visuals give visitors more ways to interact with and learn about your nonprofit. Plus, some people just prefer a video over reading text. This means that both informational and promotional videos have a place on your website.
 When choosing your visuals, keep your website’s technical capabilities in mind. Too many large images can lead to increased loading times, and duplicate images in your CMS’s library can slow down both the front and back ends of your website. Resize your images to ensure they’re only as big as they need to be and consider using compression tools to reduce file sizes without sacrificing quality.
When choosing your visuals, keep your website’s technical capabilities in mind. Too many large images can lead to increased loading times, and duplicate images in your CMS’s library can slow down both the front and back ends of your website. Resize your images to ensure they’re only as big as they need to be and consider using compression tools to reduce file sizes without sacrificing quality.
2. Tell your organization’s story.
Supporters donate to causes they have an emotional investment in. While facts and statistics can help your supporters weigh logical decisions and put your nonprofit’s overall impact in quantifiable terms, many individuals will choose whether or not to give based on the strength of your nonprofit’s story.
Getting Attention’s guide to nonprofit storytelling breaks down the core aspects of how nonprofit organizations can tell an effective story:
- Character. Your website’s visitors will need a specific person to identify with in order for your story to be impactful. Choose a protagonist for your story that your audience can relate to and ensure you can give a name and a face. For your website, consider using a photograph of the main character of your story to help readers better visualize them.
- Dramatic arc. The dramatic arc is essentially the story itself, encompassing everything from your initial introduction to your anecdote’s resolution. In particular, the dramatic arc tracks the progression of your story’s conflict, which should be the main problem or issue that your nonprofit seeks to solve.
- Solution. Nonprofit stories have a unique step: the conflict’s solution and how readers can be a part of it. While your story should be engaging, keep in mind that you are telling it for the express purpose of spurring your donors into action on your nonprofit’s behalf. Provide actionable next steps for your readers, potentially even including your donation buttons and links to other pages on your website.

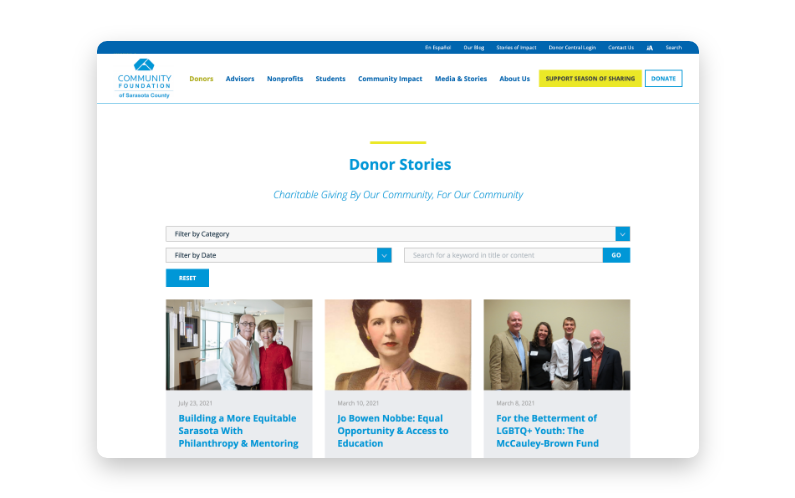
When telling stories on your website, consider where you place them. Your nonprofit should have aspects of storytelling and narrative creation throughout your entire website, but you can also consider creating a page dedicated specifically to your beneficiaries’ stories.
3. Write strategic CTAs.
Calls to action (CTAs) are messages that encourage your supporters to complete a specific task, whether it’s making a donation, buying a ticket to your next event, or signing up for your newsletter.
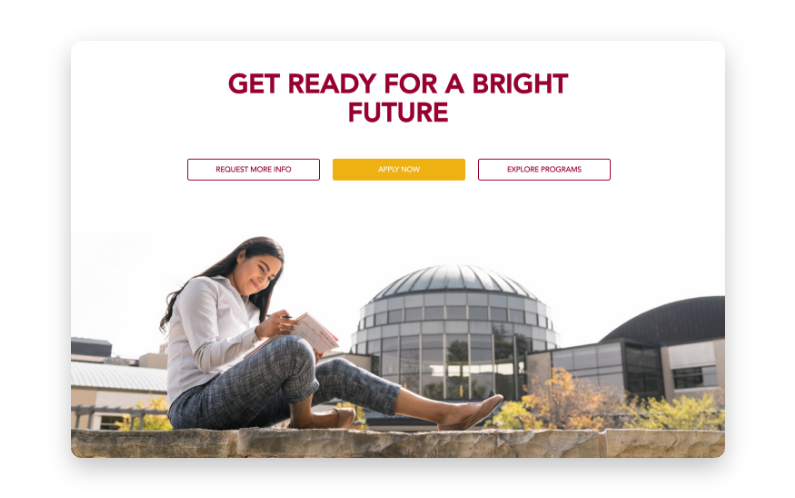
CTAs can be just text or a combination of text and visuals to attract more attention. Many nonprofits have found success using their website builder to create buttons that link to specific pages. Specifically, brightly colored donation buttons are one of the most popular CTA types, and it’s common for nonprofits to add one to every page on their website.
While many nonprofits keep their CTAs simple, you can get creative with your exact words to integrate your nonprofit’s brand into every part of your supporters’ experience. For example, instead of a traditional CTA to just “Donate” or “Sign Up,” you could request that your supporters:
- Join the Fight
- Change a Life
- Become an Advocate

Language like this evokes emotion and can help your nonprofit acquire more donors. Just make sure that whatever phrase you choose, especially for buttons, is short and to the point. Additionally, if you do use more creative language, ensure that there is sufficient context and explanations for exactly what your CTA means to prevent confusion.
4. Dedicate a portion of your site to supporter recognition.
In addition to converting new supporters, your website should also help you retain your current donors. High donor retention rates help nonprofits maintain stable incoming revenue, and it’s ultimately more cost-effective to form long-lasting relationships with the donors you have then replace them with new ones.
To celebrate your donors, consider dedicating a page or two on your website to recognizing them. Here are a few common ways that nonprofits use their websites to say thank you:
- Virtual donor wall. Donor walls are permanent displays of appreciation that recognize your top donors. However, it might be difficult to honor all of your important donors with a physical wall, but with a virtual donor wall, you can continually add new names to the list.
- Volunteer program blog. Your volunteers are an important part of your nonprofit’s community. Show them their efforts matter by creating a running log of their activities through blog posts.
- Thank-you videos. As mentioned, multimedia content can be more engaging than static text and images alone. Public thank-you videos are a memorable way to show your appreciation for past donations while also encouraging new donors to contribute their own gifts.

When planning your next virtual fundraiser, consider how you can incorporate regular displays of thanks to retain your campaign’s donors and send a message to new supporters. While supporters give for many reasons, knowing that their contributions will be seen and appreciated can definitely help persuade those who may be on the fence about giving.
The Gist
Your website is instrumental in helping potential supporters form a positive first impression of your organization. Meaningful, genuine emotional appeals can go a long way towards converting new supporters and encouraging them to take action. Get creative with how you use your website’s design to present these messages, and don’t hesitate to look to other nonprofit websites for inspiration or ask nonprofit web consultants for help.



COMMENTS